Digital Canvas Editor
Smart, simple and super-easy

750+ Editable templates

No credit card required


Digital Canvas Editor
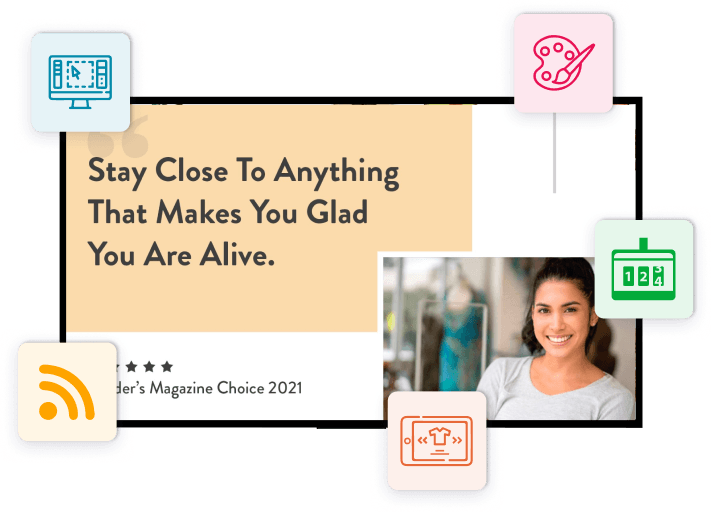
Samples



How will a digital canvas editor help you?
- In-built ready-to-use templates
- Easy drag and drop editor
- Create your template from scratch
- Flexible enough to use across different industries
- Schedule and plan the display content well in advance
Steps to use the canvas editor?
- Login to your dashboard with DotSignage
- Go under the App Store section
- Go into the app ‘Digital Canvas Editor’
- Select any in-built template or create a new one
- Publish and go live
Get access of 30+ Digital Signage Apps!
Transparent Pricing, No Hidden fees!

No credit card required

Cancel anytime

Why choose DotSignage?

All for one, one for all
Our Digital Canvas editor is just like a canvas that offers the liberty and freedom to design or use content that best suits your needs. Be it retail, entertainment, education, corporate or healthcare, it works for all.

Increase employee motivation and productivity
Offices or huge organizations who are looking to welcome employees back can use this to increase work morale and create more engagement.

Assign user roles
Work across an entire team can be segregated where the design team can create or upload the content, the admin team can schedule the content and so forth.

Streamline displays across different locations
Businesses that employ different screens across various locations can go on to offer consistent content and branding easily from a single dashboard.